jQuery on()方法是官方推荐的绑定事件的一个方法。使用 on() 方法可以给将来动态创建的动态元素绑定指定的事件,例如append等。
<div id="test">
<div class="evt">evt1</div>
</div>
错误的用法,下面方法只为第一个class 为 evt 的div 绑定了click事件,使用append动态创建的div则没有绑定
<script>
// 先绑定事件再添加div
$('#test .evt').on('click', function() {alert($(this).text())});
$('#test').append('<div class="evt">evt2</div>');
</script>
正确的用法如下:
<script>
$('body').on('click', '#test .evt', function() {alert($(this).text())});
$('#test').append('<div class="evt">evt2</div>');
</script>
使用 uploadify 上传控件上传图片时,发现当uploadify.swf加载完成后会再次发送一个请求,假设当前页的URL是 http://www.netingcn.com/demo/upload-test.php, 那么可以在浏览器中发现这个地址http://www.netingcn.com/demo/的请求。想要让其不发送这个多余请求,解决办法是修改对应的js,在 js 中找到如下代码:
this.settings.button_image_url=SWFUpload.completeURL(this.settings.button_image_url);
将上面的代码修改为如下即可。注意可能某些版本中“=”前后会有空格,查找的时候可以只用 this.settings.button_image_url 这段作为关键词
this.settings.button_image_url = this.settings.button_image_url ? SWFUpload.completeURL(this.settings.button_image_url) : this.settings.button_image_url;
绑定在dom对象上的事件存在冒泡的特性。有时候不希望事件冒泡,就需要对默认的冒泡处理进行阻止。纯js的做法是:
function stopBubble(e) {
if (e && e.stopPropagation) { //非IE
e.stopPropagation();
} else { //IE
window.event.cancelBubble = true;
}
}
如果使用jquery库的进行绑定dom的事件,处理方式则为:
$(selector).click(
function(event){
event.stopPropagation();
//do somethine
}
);
利用box-shadow属性可以给块对象添加一个或多个阴影,支持该属性的浏览器有IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1,其用法为:
box-shadow: x-offset y-offset blur spread color inset;
上述六个参数含义依次是水平方向的偏移(正值向右偏移,负值向左偏移)、垂直方向的偏移(正值向下偏移,负值向上偏移)、模糊距离、阴影的尺寸(扩展尺寸)、阴影的颜色以及阴影类型(默认是外阴影,使用inset表示为内阴影)。除了第一和第二个参数是必须的,其他的都是可选参数。当使用参数“0 0px 10px #333”时,注意第三个参数为阴影的模糊距离。
由于参数本身就多,而且还可以变,下面通过一些例子来加深一下理解。
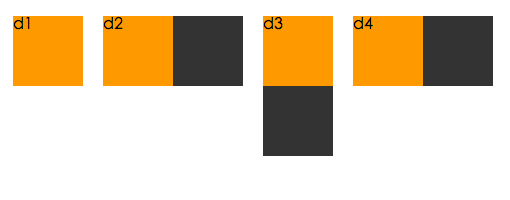
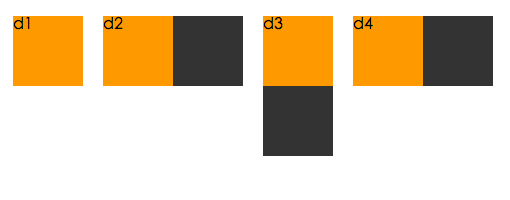
先来看看什么是阴影,下面通过四个宽和高都为70px的div,使用如下box-shadow来看看显示效果:
#d1 { box-shadow:0 0 0px #333;}
#d2 { box-shadow:70px 0 0px #333;}
#d3 { box-shadow:0 70px 0px #333;}
#d4 { box-shadow:70px 0px 0px #333;}

观察上述图,可以理解阴影其实是被原始块对象遮盖,但是可以通过x-offset和y-offset来移动阴影(相对于原始快对象)。
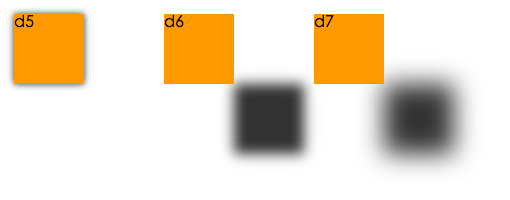
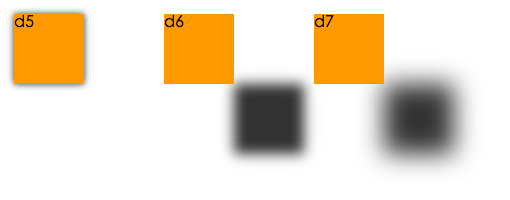
现在通过3个70x70px的div来看看模糊的效果,box-shadow设置如下:
#d5 { box-shadow:0 0 10px 0px #333;}
#d6 { box-shadow:70px 70px 20px 0px #333;}
#d7 { box-shadow:70px 70px 40px 0px #333;}

模糊就是对阴影由内到进行模糊处理,对比d6和d7,可以看到模糊参数值越大,模糊的面积也越大。
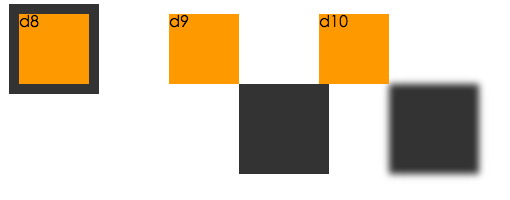
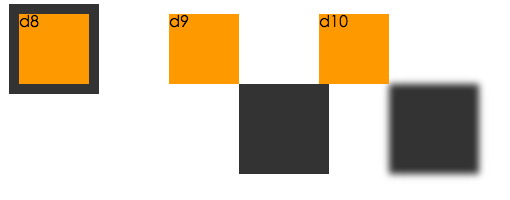
最后来看看看模糊距离参数,box-shadow设置如下:
#d8 { box-shadow:0px 0px 0px 10px #333;}
#d9 { box-shadow:80px 80px 0px 10px #333;}
#d10 { box-shadow:80px 80px 10px 10px #333;}

可以看到阴影距离其实就增大阴影的面积,如果同时使用模糊和阴影距离,模糊处理是在阴影面积增大的基础上再进行模糊处理。
通常的做法是把函数指针赋值给dom对象,例如:
function loadProcess() {
//do something
}
window.onload = loadProcess;
或
window.onload = function() {
//do something
}
因为这种方法会出现覆盖的问题,因此采用此种方法可能会由于其他地方也对window对象onload事件绑定事件造成上述代码不会被执行。比较好的做法是通过attachEvent(针对IE)或addEventListener的方式来绑定事件。例如可以定义如下函数:
function bindEvent(obj, event, func) {
if (obj.addEventListener) {
obj.addEventListener(event, func, false);
} else if (obj.attachEvent) {
obj.attachEvent("on" + event, func);
}
}
调用方法为:
function loadProcess() {
//do something
}
bindEvent(window, 'load', loadProcess);
或采用匿名函数的方式
bindEvent(window, 'load', function() {
//do something
});
注意:event参数的值不需要“on”,如果同一个对象相同事件绑定了多次,则都会被执行。
sort是array对象自带的方法,可以对array中的元素按升序的方式进行排列。如果sort方法没有指定参数,那么array的元素会按照字符的编码数据进行排序。如果想对其他类型的元素进行排序,就需要自己实现一个比较函数作为参数传递给sort,此函数有两个参数a和b,当 a 大于 b 返回大于0的数,a 等于 b 返回0,否则返回一个小于0的值。
需要注意的是排序是在原array上进行的,不会生成副本。
例如一个array为[20,17,15,30,100],默认排序后的结果为100,15,17,20,30。可以看到并不是按照数值的大小排序,如果想要按照数值的大小排序,可以自己实现一个function,如:
function intSort(a, b) {
return a - b;
}
var arr = [20,17,15,30,100];
arr.sort(intSort);
//或通过匿名函数的方式
arr.sort(
function(a, b) {
return a - b;
}
);
//倒序排序
arr.sort(intSort).reverse();
另外如果想按照倒序排列,可以先对array进行sort,然后调用reverse方法即可。
借助于强大的jquery库,通过一些简单的js代码来实现对table数据列进行排序。排序是通过调整table的tr的顺序重新显示,全部在客户端上完成,不需要和服务器交互,因此减轻了服务器的压力。查看Demo请猛点这里。
实现排序的js代码如下:
function tableSort(jqTableObj) {
jqTableObj.find('thead th').click(
function(){
var dataType = $(this).attr('dataType') || 'text';
var index = jqTableObj.find('thead th').index(this) + 1;
var arr = [];
var row = jqTableObj.find('tbody tr');
$.each(row, function(i){arr[i] = row[i]});
if($(this).hasClass('current')){
arr.reverse();
} else {
arr.sort(Utils.sortStr(index, dataType))
jqTableObj.find('thead th').removeClass('current');
$(this).addClass('current');
}
var fragment = document.createDocumentFragment();
$.each(arr, function(i){
fragment.appendChild(arr[i]);
});
jqTableObj.find('tbody').append(fragment);
}
);
var Utils = (function() {
function sortStr(index, dataType){
return function(a, b){
var aText=$(a).find('td:nth-child(' + index + ')').attr('_order') || $(a).find('td:nth-child(' + index + ')').text();
var bText=$(b).find('td:nth-child(' + index + ')').attr('_order') || $(b).find('td:nth-child(' + index + ')').text();
if(dataType != 'text'){
aText=parseNonText(aText, dataType);
bText=parseNonText(bText, dataType);
return aText > bText ? -1 : bText > aText ? 1 : 0;
} else {
return aText.localeCompare(bText)
}
}
}
function parseNonText(data, dataType){
switch(dataType){
case 'int':
return parseInt(data) || 0
case 'float':
return parseFloat(data) || 0
default :
return filterStr(data)
}
}
//过滤中文字符和$
function filterStr(data){
if (!data) {
return 0;
}
return parseFloat(data.replace(/^[\$a-zA-z\u4e00-\u9fa5 ]*(.*?)[a-zA-z\u4e00-\u9fa5 ]*$/,'$1'));
}
return {'sortStr' : sortStr};
})();
}
要想让上面的代码工作,需要在原有的table中注意几点。
1、表头的tr其父元素为thead,另外表头列使用th,同时要使用dataType属性名来标示数据的类型,类型可以为text(默认),int和float;
2、显示table数据的tr父元素为tbody,显示数据的列用td,可以使用_order属性指定该字段的真实值。
table 示例如下:
<table>
<thead>
<tr>
<th datatype="int">ID</th>
<th datatype="text">Username</th>
<th datatype="float" class="current">Revenue</th>
</tr>
</thead>
<tbody>
<tr>
<td>1032</td>
<td>Zhang</td>
<td _order="127579">$ 127,579.00</td>
</tr>
<tr>
<td>1074</td>
<td>gm1</td>
<td _order="37331">$ 37,331.00</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="2">Summary</th>
<th>$ 164,910.00
</tr>
</tfoot>
</table>
js中可以使用window.open来弹出一个新窗口。例如一下代码可以弹出一个居中的窗口:
var __popupReference = null;
function openExplorerPopUp(url, width, height) {
if (isNaN(width)) {
width = 1000;
}
if (isNaN(height)) {
height = screen.height * 0.8;
}
x = (screen.width - width) / 2;
y = (screen.height - height) / 2;
if ((null != __popupReference) && (undefined != __popupReference)) {
__popupReference.close();
}
if (url.length > 0) {
var style = "toolbar=no,location=no,directories=no,menubar=no,scrollbars=no,resizable=no,status=no,width=" + width + ",height=" + height + ",left=" + x + ",top=" + y;
__popupReference = window.open(url, '', style);
try {
if (window.focus()) {
__popupReference.focus();
}
} catch(e) {}
}
}
如何让父窗口和弹出的新窗口进行通讯呢?下面分别阐述。
先看父窗口与子窗口如何通讯。注意上面代码中有一行“__popupReference.close();”,其用途就是用于关闭弹出的窗口,我们知道在js中可以使用window.close()来关闭当前窗口,通过行为可以得出__popupReference对象其实就是window对象结论,只不过是子窗口的。所以window.open返回值也就是子窗口的句柄了,有了这个句柄,在父窗口就可以操作子窗口的DOM、js定义的function等。例如:__popupReference.document.getElementById(‘subDomId’).style.display = ‘none’; __popupReference.subWinDefineFunction()。
在子窗口中只要能拿到父窗口的句柄,那么就能进行通讯。在内置的window对象中有一个opener属性,就是其父窗口的句柄。有了这个,通讯就很容易了。例如:
window.opener.getElementById(‘parentDomId’).style.display = ‘none’; window.opener.parentDefineFunction();
html的table标签中单元格之间默认是有一个像素的间距,且是使用白色填充的。所以对于要对tr使用非白色背景时,显示效果就很糟糕。可以使用table的cellspacing属性来设置单元格之间间距,例如:cellspacing=“0”,就能取消单元格之间的间距。 cellspacing是table的属性,不能使用在css中,如果要在table中控制单元格的间距,则是使用border-spacing,如:
border-spacing: 0;
HostAdmin是一款chrome插件,可以用于快速修改hosts文件中配置,达到切换域名对应的IP,真是WEB开发者的利器。例如需要把某个web应用的域名指向到本地的测试环境,只需要点几下鼠标即可搞定。另外对于chrome,修改后立马生效,不需要重新启动浏览器。经测试该插件可以正常工作在Win XP和Mac osx中。
安装方法很简单,方法1:访问地址:https://chrome.google.com/webstore/detail/hostadmin/oklkidkfohahankieehkeenbillligdn,在出现的页面中点击“添加至 CHROME”按钮即可完成安装;方法2:进入chrome store,输入 hostsadmin 查询,也可以找到该扩展程序,然后选定该扩展进行安装。
安装成功后,chrome的右上角会出现一个小图标,如下图:

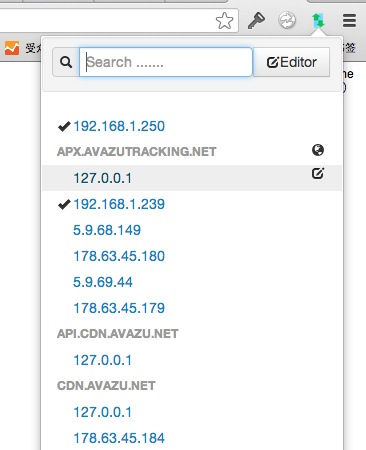
点击小图标后列出系统hosts文件中的所有IP域名配置信息,如下图:

IP前面打勾表示启用该配置,可以通过点击来进行开启和关闭切换。另外点击上方的“editor”按钮,可以在浏览器中打开hosts文件,并且对其进行添加、删除和更新操作。