方向箭头大部分都是使用图片来实现的,其实还有一种选择,就是使用纯css来实现。原理是借助dom对象的border属性,border属性可以细分为border-left、border-top、border-right和border-bottom。先观察下述css代码和对应的显示效果。
#box1 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 50px solid yellow;
border-top: 50px solid green;
border-bottom: 50px solid blue;
}
#box2 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 50px solid yellow;
border-top: 50px solid green;
border-bottom: 0 none;
}
#box3 {
height: 0;
width: 0;
border-left: 50px solid gray;
border-right: 0 none;
border-top: 50px solid green;
border-bottom: 50px solid blue;
}
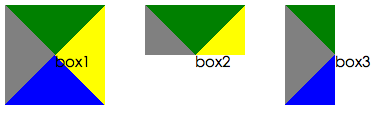
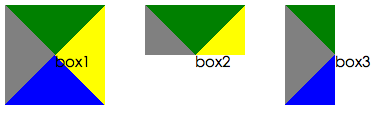
效果图如下:

通过观察box1,可以看到某一个细分border都是相对于中心点的一个三角;box2和box3则可以看到,如果当设置为0时,就会去掉从中心到对应边的部分。假设需要获取一个向下的方向键,那么可以在box2上进行改造了,只需要去掉去掉左右的两个小三角即可。如何去掉呢?很简单,只需要设置他们的颜色和背景颜色一致即可。例如:
#box2_1 {
height: 0;
width: 0;
border-left: 50px solid #ffffff;
border-right: 50px solid #ffffff;
border-top: 50px solid green;
border-bottom: 0 none;
}
或
#box2_1 {
height: 0;
width: 0;
border:50px solid #ffffff;
border-top: 50px solid green;
border-bottom: 0 none;
}
可以参考上面实现来打造出另外几个方向箭头。颜色可以根据实际情况来设定。
由于市面上浏览器的种类众多,但是浏览器没有一个通用的方法来获取该值,想做到每个浏览器都兼容还是要下一些功夫的。
目前主流浏览器除IE外对浏览器标准支持都比较好,例如chrome、firefox以及safari等。对应后者,可以通过window对象的pageYOffset属性来取到当前滚动条到页面顶部的高度。对于万恶的IE来说就比较麻烦一点,它依赖当前文档类型。文档类型分为Standards Mode和Quirks Mode,页面声明了DOCTYPE时为Standards Mode,反之为Quirks Mode。可以使用document.compatMode来获取,该方法也同时支持其他浏览器,其返回值为BackCompat或CSS1Compat,含义如下:
BackCompat Standards-compliant mode is not switched on. (Quirks Mode)
CSS1Compat Standards-compliant mode is switched on. (Standards Mode)
由于IE对盒模型的渲染跟文档类型有很大关系,所以获取滚动条高度的方式也是不一样的。当文档类型为Standards Mode,获取方式为:document.documentElement.scrollTop,而Quirks Mode时则为:document.body.scrollTop。
理解上面的所提到的差异后,用代码实现就很容易了,具体实现的代码如下:
function getScrollTop1() {
if ('pageYOffset' in window) {
return window.pageYOffset;
} else if (document.compatMode === "BackCompat") {
return document.body.scrollTop;
} else {
return document.documentElement.scrollTop;
}
}
甚至可以修改上述代码,使用一行代码搞定,但是可读性没有上面好,代码如下:
function getScrollTop() {
return !('pageYOffset' in window)
? (document.compatMode === "BackCompat")
? document.body.scrollTop
: document.documentElement.scrollTop
: window.pageYOffset;
}
或
function getScrollTop() {
return ('pageYOffset' in window) ? window.pageYOffset
: document.compatMode === "BackCompat"
&& document.body.scrollTop
|| document.documentElement.scrollTop ;
}
另外除了上述document.compatMode的方式来获取文档类型外,还可以使用 document.defaultView来获取。在IE 9以下的Quirks Mode中document不支持defaultView属性。参考地址:https://developer.mozilla.org/en-US/docs/DOM/document.defaultView。
页面通过表单(form)想服务器提交数据的时候有两种形式,一个是POST,另一个是GET。两种的一个区别是GET会直接把数据附加在url的后面,而POST发送的数据放置在http包中。form的action属性就是提交数据的url地址,method属性可以指定是GET或POST。
需要注意的是如果采用GET方式,那么action url中参数都会被丢弃,提交时候只会把form中的数据拼接在url向服务器提交;但是POST的方式则不会这样,它会按照action指定的url进行提交数据,包含url后面跟着的参数和参数值。
众所周知,z-index的值越大,其对应的层就会覆盖其他层,但是ie6下可能会有问题,因为它不止依赖自身的z-index,而且还要看父容器的z-index。
前段时间遇到过页面问题,在一个固定大小的容器中有一大段文字内容,别的浏览器都能正常显示完整,但是google chrome中却发现不能显示完成。追查到原因是设置了字体大小为10px,别的浏览器默认都支持,但是chrome默认情况下是不支持字体大小小于12px,如果小于这个,它会使用12px来代替。据说是为了人性化考虑才有此限制,因为通常字体小于12px看不太清楚,费眼睛。
人性化归人性化,但是还是需要使用12px以下的字体怎么办?很简单,只需要使用:-webkit-text-size-adjust:none; 即可。例如:
//针对某些特定容器不限制
.classname {
-webkit-text-size-adjust:none;
...
}
//当前页面所有容器都不限制
*{
-webkit-text-size-adjust:none;
}
在js获取当前光标在输入框的位置,可以使用如下方法,兼容IE、chrome、firefox以及safari
function getCursortPosition(domObj) {
var position = 0;
if (document.selection) { //for IE
domObj.focus();
var sel = document.selection.createRange();
sel.moveStart('character', -domObj.value.length);
position = sel.text.length;
} else if (domObj.selectionStart || domObj.selectionStart == '0') {
position = domObj.selectionStart;
}
return position;
}
在ie6 下对于div的浮动,当设置了margin后,div可能占有的宽度是div的宽度加上两倍的margin值,解决此Bug只需要设置div的display属性为inline即可
在已知参数名的情况下,获取参数值,使用正则表达式能很容易做到。js的实现方法如下:
function getValue(url, name) {
var reg = new RegExp('(\\?|&)' + name + '=([^&?]*)', 'i');
var arr = url.match(reg);
if (arr) {
return arr[2];
}
return null;
}
如果想获取所有的参数名和其对应的值,同样也可以使用正则表达式的方法,js实现方法:
function getKeyValue(url) {
var result = {};
var reg = new RegExp('([\\?|&])(.+?)=([^&?]*)', 'ig');
var arr = reg.exec(url);
while (arr) {
result[arr[2]] = arr[3];
arr = reg.exec(url);
}
return result;
}
注意在js中用于匹配的还有一个叫match,match是字符串的方法,而exec是RegExp对象的方法。使用字符串的match方法,同时正则表达式指定为全局匹配,那么正则表达式中的分组将没有用,返回的结果是所有匹配正则表达式的子字符串。exec方法没有使用全局匹配标志时,返回的时间第一个匹配的子字符,如果使用了全局匹配标志,第一次执行从头开始匹配符号的字符串,再次调用,就从上一次匹配结果后开始匹配。
下面提供php的实现方法:
function getKeyValue($url) {
$result = array();
$mr = preg_match_all('/(\?|&)(.+?)=([^&?]*)/i', $url, $matchs);
if ($mr !== FALSE) {
for ($i = 0; $i < $mr; $i++) {
$result[$matchs[2][$i]] = $matchs[3][$i];
}
}
return $result;
}
php的preg_match_all方法把匹配的结果存放在第三个指定的参数中,是一个二维数组。第一维度是分组信息的数组,即第一个数组存放的是所有匹配的完整字符串,第二个数组存放的是第一个()对应的值得,第二维度是分组的值。
javascript中使用正则表达式有两种方式。第一种是构建一个RegExp对象;第二种是使用”//”来定义,也即perl风格。例如:
var str = 'http://www.netingcn.com/';
var reg = new RegExp('http', 'i');
alert(reg.test(str));
或
alert(/http/.test(str));
上述例子就是使用两种方式判断字符串str中是否包含http,注意第二种方式 // 一定不能使用引号。
第一种方式生成对象是参数为字符串,所以可以动态(字符串拼接)的设定正则表达式的内容,第二种则不行。我们知道,正则表达式中有很多特殊字符,例如.,*,?等等,如果表达式中就是需要匹配这些特殊字符,那么就需要使用转义符 “\”。特别要注意的是第一种处理转义符时候,需要使用两个“\”。例如:
var str = 'http://www.netingcn.com/';
var reg = new RegExp('www\\.', 'i'); //此处使用了两个 \
alert(reg.test(str));
或
alert(/www\./.test(str));
那为什么要使用 \\ 来转义呢?因为第一种方式“编译”后还是会变为第二种方式。例如alert(new RegExp(‘www\\.’, ‘i’)) 结果是 /www\./i 。
form表单提交可以直接使用表单的submit按钮来完成,也可以使用js的方式来提交,只要获取form对象,调用其submit方法即可,往往js的方式可以让提交表单更加灵活。当然使用jquery也可实现提交。如下的代码片段:
<script>
function jsSubmit() {
var frm = document.getElementById('frm');
frm.submit();
}
function jquerySubmit() {
$('#frm').submit();
}
</script>
<form id="frm" action="./formtest.htm" method="get">
Username:<input type="text" name="username" />
<br />
<input type="submit" name="submit" value="提交" />
</form>
<a href="javascript:jsSubmit()">js submit form</a>
<br /><br />
<a href="javascript:jquerySubmit()">jquery submit form</a>
除了使用提交按钮外,普通js和jquery的方式都无法提交表单。多次确认js的代码是没有问题,可就是不工作。问题原因是出现在命名冲突上,就是说,在form表单中不能出现input的name或id属性的值为submit。上述代码的问题就是提交按钮的name的值为submit,所以造成js方式无法提交表单。所以如果要使用js来操作表单,一定要注意命名的问题。