photoshop复制
在photoshop中需要把图片的某一部分复制到图片的另一位置,有两种方法,其一是先选取需要复制的部位,然后ctrl+c、ctrl+v,这时候就会把复制的内容粘贴到一个新图层,选取该图层后可以进行位置的调整;另外一种是先选取图片,然后同时按住ctrl+alt,用鼠标拖动到目的地即完成了复制,注意此时不会创建新图层。
在photoshop中需要把图片的某一部分复制到图片的另一位置,有两种方法,其一是先选取需要复制的部位,然后ctrl+c、ctrl+v,这时候就会把复制的内容粘贴到一个新图层,选取该图层后可以进行位置的调整;另外一种是先选取图片,然后同时按住ctrl+alt,用鼠标拖动到目的地即完成了复制,注意此时不会创建新图层。
firefox中对于页面的输入框,如果输入了一些信息,当通过F5刷新页面后,刚输入的信息还是给保留下来了,这个功能似乎是firefox独有的,有时候确实给用户输入带来了方便,但有些情况不希望保留。
其实解决这个问题很简单,如果不希望保留,只要在对应的input加上一个
即可,autocomplete默认是on,也就是开启的,它的作用是把输入框以前的输入记录显示出来。
在javascript中定义一个正则表达式可以有如下形式:
直接量语法 var re = /pattern/attributes //注意后面不能有分号 创建 RegExp 对象的语法 var re = new RegExp(pattern, attributes);
参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
参数 attributes 是一个可选的字符串,包含属性 “g”、”i” 和 “m”,分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
如果用错了attributes中的g修饰符,可能会导致意想不到的结果。例如如下例子中。
var str = "abc123"; var re = /a.c/g var result1 = re.test(str); var result2 = re.test(str); var result3 = re.test(str);
可能第一眼看上去result1、result2、result3都为true吧,但是执行一下,得到的结果有些让人费解,result2为false。即使在var result2 = re.test(str)前对str从新赋值为str = “abctest”,得到结果还是false。为什么会这样呢?其实造成这个结果的原因就是在正则表达式中用全局匹配修饰符(/g),如果去掉/g,即re=/a.c/得到的结果就都为true。现在知道问题出在什么地方,但更深层的原因是什么呢?查看文档,发现RegExp对象有一个lastIndex的属性,如果使用了全局修饰符,那么执行test方法后,lastIndex就会记录匹配的字符串在原始字符串中最后一位的索引加一,例如执行了var result1 = re.test(str)后lastIndex为3,如果没有发现匹配lastIndex置为0。当下次再执行时,对给定的字符串匹配不是从开头位置,而是要依据lastIndex提供的位置,由于这个原因,所以导致上例中result2的值为false。另外也能通过程序重置lastIndex值。不知道这能不能算是javascript引擎的一个Bug。
最后总结一下正则表达式相关的一些操作,RegExp对象本身的方法有exec和test,字符串对象能使用正则的方法有search、match、replace和split。其中真正能用到全局修饰符的只有match和replace,所以在考虑使用正则表达式的时候不要滥用/g。
本文系转载,原文出处http://www.laruence.com/2009/09/23/1089.html
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如:
setTimeout(function() {
alert('你好!');
}, 0);
setInterval(callbackFunction, 100);
认为setTimeout中的问候方法会立即被执行,因为这并不是凭空而说,而是JavaScript API文档明确定义第二个参数意义为隔多少毫秒后,回调方法就会被执行. 这里设成0毫秒,理所当然就立即被执行了.
同理对setInterval的callbackFunction方法每间隔100毫秒就立即被执行深信不疑!
但随着JavaScript应用开发经验不断的增加和丰富,有一天你发现了一段怪异的代码而百思不得其解:
div.onclick = function(){
setTimeout(function() {
document.getElementById('inputField').focus();
}, 0);
};
既然是0毫秒后执行,那么还用setTimeout干什么, 此刻, 坚定的信念已开始动摇.
直到最后某一天 , 你不小心写了一段糟糕的代码:
setTimeout(function() {
while (true) {
}
}, 100);
setTimeout(function() {
alert('你好!');
}, 200);
setInterval(callbackFunction, 200);
第一行代码进入了死循环,但不久你就会发现,第二,第三行并不是预料中的事情,alert问候未见出现,callbacKFunction也杳无音讯!
这时你彻底迷惘了,这种情景是难以接受的,因为改变长久以来既定的认知去接受新思想的过程是痛苦的,但情事实摆在眼前,对JavaScript真理的探求并不会因为痛苦而停止,下面让我们来展开JavaScript线程和定时器探索之旅!
拔开云雾见月明,出现上面所有误区的最主要一个原因是:潜意识中认为,JavaScript引擎有多个线程在执行,JavaScript的定时器回调函数是异步执行的.
而事实上的,JavaScript使用了障眼法,在多数时候骗过了我们的眼睛,这里背光得澄清一个事实:
JavaScript引擎是单线程运行的,浏览器无论在什么时候都只且只有一个线程在运行JavaScript程序.
JavaScript引擎用单线程运行也是有意义的,单线程不必理会线程同步这些复杂的问题,问题得到简化.
那么单线程的JavaScript引擎是怎么配合浏览器内核处理这些定时器和响应浏览器事件的呢?下面结合浏览器内核处理方式简单说明.
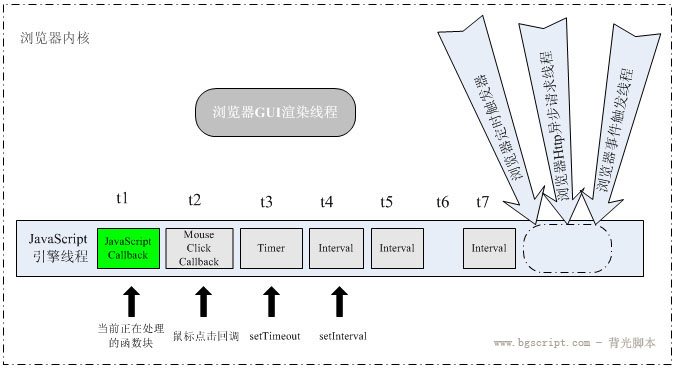
浏览器内核实现允许多个线程异步执行,这些线程在内核制控下相互配合以保持同步.假如某一浏览器内核的实现至少有三个常驻线程:javascript引擎线程,界面渲染线程,浏览器事件触发线程,除些以外,也有一些执行完就终止的线程,如Http请求线程,这些异步线程都会产生不同的异步事件,下面通过一个图来阐明单线程的JavaScript引擎与另外那些线程是怎样互动通信的.虽然每个浏览器内核实现细节不同,但这其中的调用原理都是大同小异.

由图可看出,浏览器中的JavaScript引擎是基于事件驱动的,这里的事件可看作是浏览器派给它的各种任务,这些任务可以源自 JavaScript引擎当前执行的代码块,如调用setTimeout添加一个任务,也可来自浏览器内核的其它线程,如界面元素鼠标点击事件,定时触发器时间到达通知,异步请求状态变更通知等.从代码角度看来任务实体就是各种回调函数,JavaScript引擎一直等待着任务队列中任务的到来.由于单线程关系,这些任务得进行排队,一个接着一个被引擎处理.
上图t1-t2..tn表示不同的时间点,tn下面对应的小方块代表该时间点的任务,假设现在是t1时刻,引擎运行在t1对应的任务方块代码内,在这个时间点内,我们来描述一下浏览器内核其它线程的状态.
t1时刻,GUI渲染线程:
该线程负责渲染浏览器界面HTML元素,当界面需要重绘(Repaint)或由于某种操作引发回流(reflow)时,该线程就会执行.本文虽然重点解释JavaScript定时机制,但这时有必要说说渲染线程,因为该线程与JavaScript引擎线程是互斥的,这容易理解,因为 JavaScript脚本是可操纵DOM元素,在修改这些元素属性同时渲染界面,那么渲染线程前后获得的元素数据就可能不一致了.
在JavaScript引擎运行脚本期间,浏览器渲染线程都是处于挂起状态的,也就是说被”冻结”了.
所以,在脚本中执行对界面进行更新操作,如添加结点,删除结点或改变结点的外观等更新并不会立即体现出来,这些操作将保存在一个队列中,待JavaScript引擎空闲时才有机会渲染出来.
GUI事件触发线程:
JavaScript脚本的执行不影响html元素事件的触发,在t1时间段内,首先是用户点击了一个鼠标键,点击被浏览器事件触发线程捕捉后形成一个鼠标点击事件,由图可知,对于JavaScript引擎线程来说,这事件是由其它线程异步传到任务队列尾的,由于引擎正在处理t1时的任务,这个鼠标点击事件正在等待处理.
定时触发线程:
注意这里的浏览器模型定时计数器并不是由JavaScript引擎计数的,因为JavaScript引擎是单线程的,如果处于阻塞线程状态就计不了时,它必须依赖外部来计时并触发定时,所以队列中的定时事件也是异步事件.
由图可知,在这t1的时间段内,继鼠标点击事件触发后,先前已设置的setTimeout定时也到达了,此刻对JavaScript引擎来说,定时触发线程产生了一个异步定时事件并放到任务队列中, 该事件被排到点击事件回调之后,等待处理.
同理, 还是在t1时间段内,接下来某个setInterval定时器也被添加了,由于是间隔定时,在t1段内连续被触发了两次,这两个事件被排到队尾等待处理.
可见,假如时间段t1非常长,远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件并放到任务队列尾而不管它们是否已被处理,但一旦t1和最先的定时事件前面的任务已处理完,这些排列中的定时事件就依次不间断的被执行,这是因为,对于JavaScript引擎来说,在处理队列中的各任务处理方式都是一样的,只是处理的次序不同而已.
t1过后,也就是说当前处理的任务已返回,JavaScript引擎会检查任务队列,发现当前队列非空,就取出t2下面对应的任务执行,其它时间依此类推,由此看来:
如果队列非空,引擎就从队列头取出一个任务,直到该任务处理完,即返回后引擎接着运行下一个任务,在任务没返回前队列中的其它任务是没法被执行的.
相信您现在已经很清楚JavaScript是否可多线程,也了解理解JavaScript定时器运行机制了,下面我们来对一些案例进行分析:
案例1:setTimeout与setInterval
setTimeout(function() {
/* 代码块... */
setTimeout(arguments.callee, 10);
}, 10);
setInterval(function(){
/*代码块... */
}, 10);
这两段代码看一起效果一样,其实非也,第一段中回调函数内的setTimeout是JavaScript引擎执行后再设置新的setTimeout 定时, 假定上一个回调处理完到下一个回调开始处理为一个时间间隔,理论两个setTimeout回调执行时间间隔>=10ms .第二段自setInterval设置定时后,定时触发线程就会源源不断的每隔十秒产生异步定时事件并放到任务队列尾,理论上两个setInterval 回调执行时间间隔
案例2:ajax异步请求是否真的异步?
很多同学朋友搞不清楚,既然说JavaScript是单线程运行的,那么XMLHttpRequest在连接后是否真的异步?
其实请求确实是异步的,不过这请求是由浏览器新开一个线程请求(参见上图),当请求的状态变更时,如果先前已设置回调,这异步线程就产生状态变更事件放到 JavaScript引擎的处理队列中等待处理,当任务被处理时,JavaScript引擎始终是单线程运行回调函数,具体点即还是单线程运行 onreadystatechange所设置的函数.
一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。这意味着,如果URL中有汉字,就必须编码后使用。但是麻烦的是,RFC 1738没有规定具体的编码方法,而是交给应用程序(浏览器)自己决定。这导致“URL编码”成为了一个混乱的领域。
下面就让我们看看,“URL编码”到底有多混乱。我会依次分析四种不同的情况,在每一种情况中,浏览器的URL编码方法都不一样。
网址路径的编码,不管是IE还是Firefox都是用的是utf-8编码。
对于查询字符串的编码,需要依赖操作系统,用的是操作系统的默认编码。一般来说Window中文操作系统默认为GB2312编码,所以查询字符串的编码使用GB2312。
在已打开的网页上,当用用Get或Post方法发出HTTP请求,例如提交表单。这时编码方法由网页的编码决定,也就是由HTML源码中字符集的设定决定。
在Ajax调用中,IE和Firefox的处理方式完全不一样,IE总是采用GB2312编码(操作系统的默认编码),而Firefox总是采用utf-8编码。
面对如此多种情况,解决的办法是借助于javascript,通过js对url进行编码,然后再提交给服务器,不要给浏览器插手的机会。因为Javascript的输出总是一致的,所以就保证了服务器得到的数据是格式统一的。
javascript的编码函数可以使用encodeURI()或encodeURIComponent(),还有一个escape(),不提倡使用,对于encodeURI和encodeURIComponent输出的结果都是utf-8形式,并且在每个字节前加上%,所以服务器端就可以进行按utf-8统一解码,encodeURI和encodeURIComponent区别如下:。
encodeURI不编码字符有82个:!,#,$,&,’,(,),*,+,,,-,.,/,:,;,=,?,@,_,~,0-9,a-z,A-Z
encodeURIComponent不编码字符有71个:!, ‘,(,),*,-,.,_,~,0-9,a-z,A-Z
本文系转载,原文地址:http://www.ruanyifeng.com/blog/2010/02/url_encoding.html
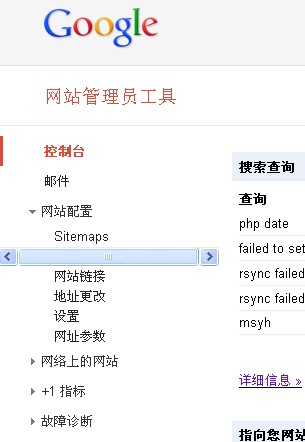
今天(2011-11-04)使用Google网站管理员工具时候,Firefox(版本3.6.13)下发现无法使用左边的菜单进行导航,并且左边有一红色的小方块,当鼠标点击某一个具体导航菜单时出现水平方向的滚动条覆盖在上面,导致无法点击,具体症状如下图:

当在IE6下查看,页面布局惨不忍睹啊,难道google彻底放弃IE6了么,截图如下:
 初步看了一下,造成水平滚动条的原因是在css文件4046579917-wmt.css中#navigation .item 设置的overflow:auto导致的。本想把这个问题提交Google,在帮助里找了一圈,没有发现能供接受Bug(应该可以算作吧)反馈的地址。好在safari下还能用,就凑合看看算了。
初步看了一下,造成水平滚动条的原因是在css文件4046579917-wmt.css中#navigation .item 设置的overflow:auto导致的。本想把这个问题提交Google,在帮助里找了一圈,没有发现能供接受Bug(应该可以算作吧)反馈的地址。好在safari下还能用,就凑合看看算了。
HTTP的状态码有很多种,主要有1xx(临时响应)、2xx(成功)、3xx(已重定向)、4xx(请求错误)以及5xx(服务器错误)五个大类,每个大类还对应一些具体的分类。平时我们接触比较多的是200、400、500等。
这里我们主要讨论一下状态码204,在HTTP RFC 2616中关于204的描述如下:
If the client is a user agent, it SHOULD NOT change its document view from that which caused the request to be sent. This response is primarily intended to allow input for actions to take place without causing a change to the user agent’s active document view, although any new or updated metainformation SHOULD be applied to the document currently in the user agent’s active view.
意思等同于请求执行成功,但是没有数据,浏览器不用刷新页面.也不用导向新的页面。如何理解这段话呢。还是通过例子来说明吧,假设页面上有个form,提交的url为http-204.htm,提交form,正常情况下,页面会跳转到http-204.htm,但是如果http-204.htm的相应的状态码是204,此时页面就不会发生转跳,还是停留在当前页面。另外对于a标签,如果链接的页面响应码为204,页面也不会发生跳转。
所以对于一些提交到服务器处理的数据,只需要返回是否成功的情况下,可以考虑使用状态码204来作为返回信息,从而省掉多余的数据传输。
如果js代码中用到了某个变量,但是该变量又没有声明,只是script就会报错,大致是“变量xx没有定义”,可以用如下方法来判断一个变量是否已经定义了。
if (typeof(x) == "undefined") {
alert("未定义");
}
该方法判断一个变量是否未定义,适用于两种情况:
1、x 从来没有出现过。
2、x 只是用 var 声明了,但没有赋值。
为什么会出现闪烁或不见现象?IE6在处理A标签的CSS定义中的背景图片属性时候,当你把鼠标移上去的时候每次都会去检查是否有一个新的版本。
你可能会看到背景图片短暂或更长的闪烁。可能因为,网速,CPU速度或者背景图片大小;你也可能看不图片的闪烁,但会注意到鼠标指针由默认的形状变成闪烁的形状,意味着这里在运行着一些东西。如果你改变了IE的“temporay internet files”设置为”每次访问此页时检查”,那么你一定可以看到闪烁现象。
如何解决这个问题?事实上非常简单。只要添加几行javascript代码到页面head区域即可。
try {
document.execCommand("BackgroundImageCache", false, true);
} catch(err) {}
注意:
无论页面刷新还是浏览到其他页面,这个修复都将起作用。
如果你想在同一个浏览会话中再次看到闪烁现象,你必须显式禁止这个修补。
还有一个纯css方式,在css中加入如下代码
html {
filter: expression(document.execCommand("BackgroundImageCache", false, true));
}
鉴于expression严重影响浏览器效率,建议采用javascript方式。
最近碰到一个怪异的形象,页面上通过<script type=”text/javascript” src=”xx.js”></script>来加载一个js文件,在js中动态创建一个img,向服务器发送一个计数的请求。调试的时候,在Firefox下页面加载一次,但是计数的值有时候增加2有时候增加3,但是IE,chrome下正常,没刷新一下计数加1,仔细看看计数的代码,没有发现漏洞之类的,后来开启httpd server的access log,发现在Firefox页面刷新一次加载了两次或更多次js资源,此时firebug处于启用状态,当关闭firebug后再观察,发现没有上述问题,反复测试,造成多次请求的元凶是firebug。
附:Firefox版本为3.6.13,firebug的版本为1.6.2。