css3 box-shadow
利用box-shadow属性可以给块对象添加一个或多个阴影,支持该属性的浏览器有IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1,其用法为:
box-shadow: x-offset y-offset blur spread color inset;
上述六个参数含义依次是水平方向的偏移(正值向右偏移,负值向左偏移)、垂直方向的偏移(正值向下偏移,负值向上偏移)、模糊距离、阴影的尺寸(扩展尺寸)、阴影的颜色以及阴影类型(默认是外阴影,使用inset表示为内阴影)。除了第一和第二个参数是必须的,其他的都是可选参数。当使用参数“0 0px 10px #333”时,注意第三个参数为阴影的模糊距离。
由于参数本身就多,而且还可以变,下面通过一些例子来加深一下理解。
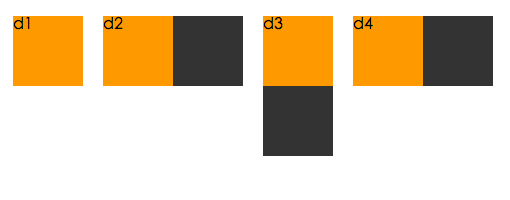
先来看看什么是阴影,下面通过四个宽和高都为70px的div,使用如下box-shadow来看看显示效果:
#d1 { box-shadow:0 0 0px #333;}
#d2 { box-shadow:70px 0 0px #333;}
#d3 { box-shadow:0 70px 0px #333;}
#d4 { box-shadow:70px 0px 0px #333;}

观察上述图,可以理解阴影其实是被原始块对象遮盖,但是可以通过x-offset和y-offset来移动阴影(相对于原始快对象)。
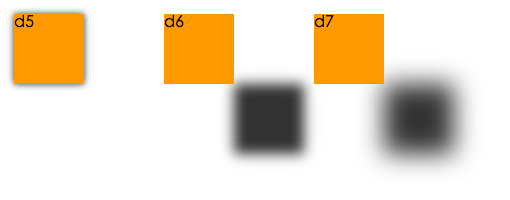
现在通过3个70x70px的div来看看模糊的效果,box-shadow设置如下:
#d5 { box-shadow:0 0 10px 0px #333;}
#d6 { box-shadow:70px 70px 20px 0px #333;}
#d7 { box-shadow:70px 70px 40px 0px #333;}

模糊就是对阴影由内到进行模糊处理,对比d6和d7,可以看到模糊参数值越大,模糊的面积也越大。
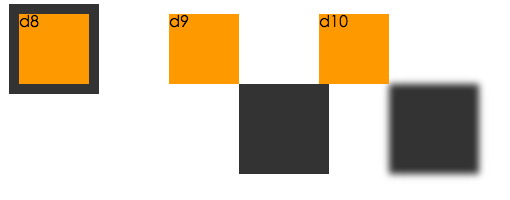
最后来看看看模糊距离参数,box-shadow设置如下:
#d8 { box-shadow:0px 0px 0px 10px #333;}
#d9 { box-shadow:80px 80px 0px 10px #333;}
#d10 { box-shadow:80px 80px 10px 10px #333;}
可以看到阴影距离其实就增大阴影的面积,如果同时使用模糊和阴影距离,模糊处理是在阴影面积增大的基础上再进行模糊处理。
欢迎转载,转载请注明文章出处,谢谢!